2022 學習前端開發
學習資源,路徑和半年來心得

自動更新WP的JS&CSS文件,解決修改wordpress的CSS JS沒反應的問題 | WordPress網站建置
使用wordpress建置網站的時候,每次只要是上線後修改css或JS就會出現「為什麼網站沒吃到最新的版本?」。上網查了一下,才知道原來是因為網站暫存或使用CDN的關係。如果你也有這樣的困擾,以下提供3個解決辦法: 目錄方法1 透過版本編號更新wordpress 函數說明...
Gatsby.js+Contentful CMS|解決建立環境時出現的錯誤
原本能5分鐘完成的blog網站,結果需要3天時間。

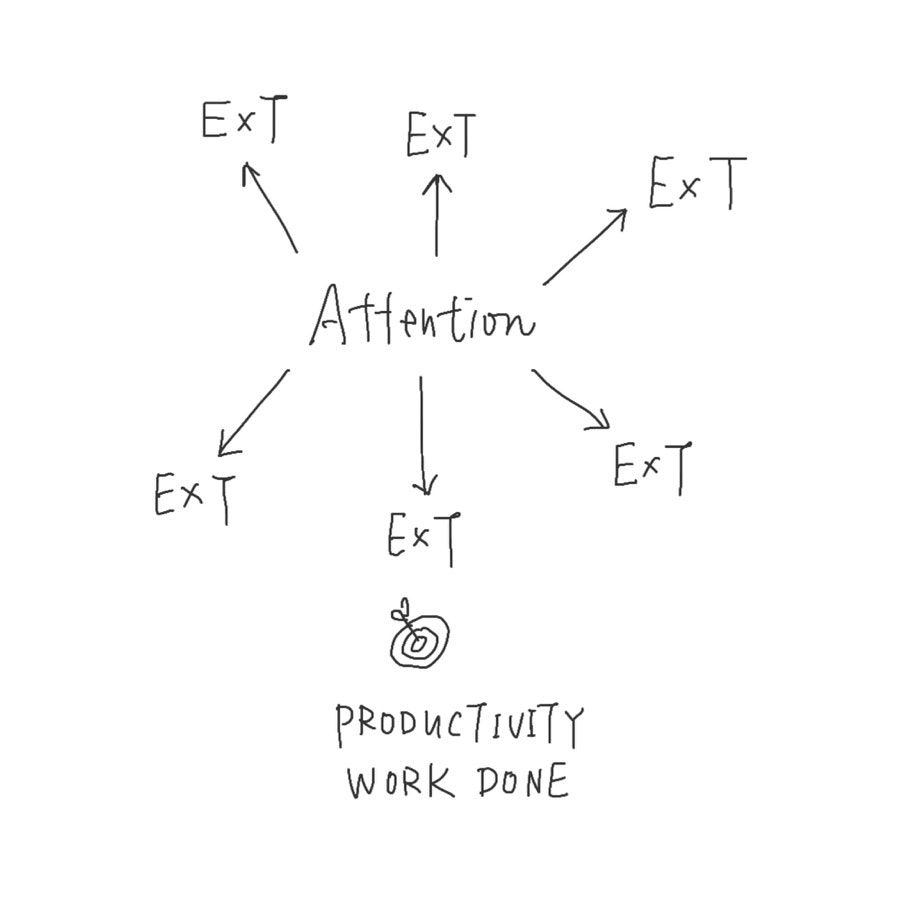
2022 第 4 週網站連結分享|只是努力工作不會保證成功、Firefox 的色弱模擬工具、幾何生成器、免費開發資源列表
以往一月夾在聖誕+新年+農曆年之間,加上冬天天氣灰矇矇的,通常都沒有太大工作動大,但這個一月,公司異常的忙。忙到快超越身心極限。所以寫作速度也略為減慢了。但隨著農曆新年假來調整,期望慢慢重拾狀態。如 C 朗拿度所說(應該是),專業就是無論任何情況,都能夠保持水準及一致的輸出。

【Wordpress學習記錄】把WooCommerce 停用後Fatal Error了
幫客戶做網站時往往都會出現很多問題,【Wordpress學習記錄】系例就是為了記錄一下自己在Wordpress領域上,從未遇過的問題,日後方可作為參考。

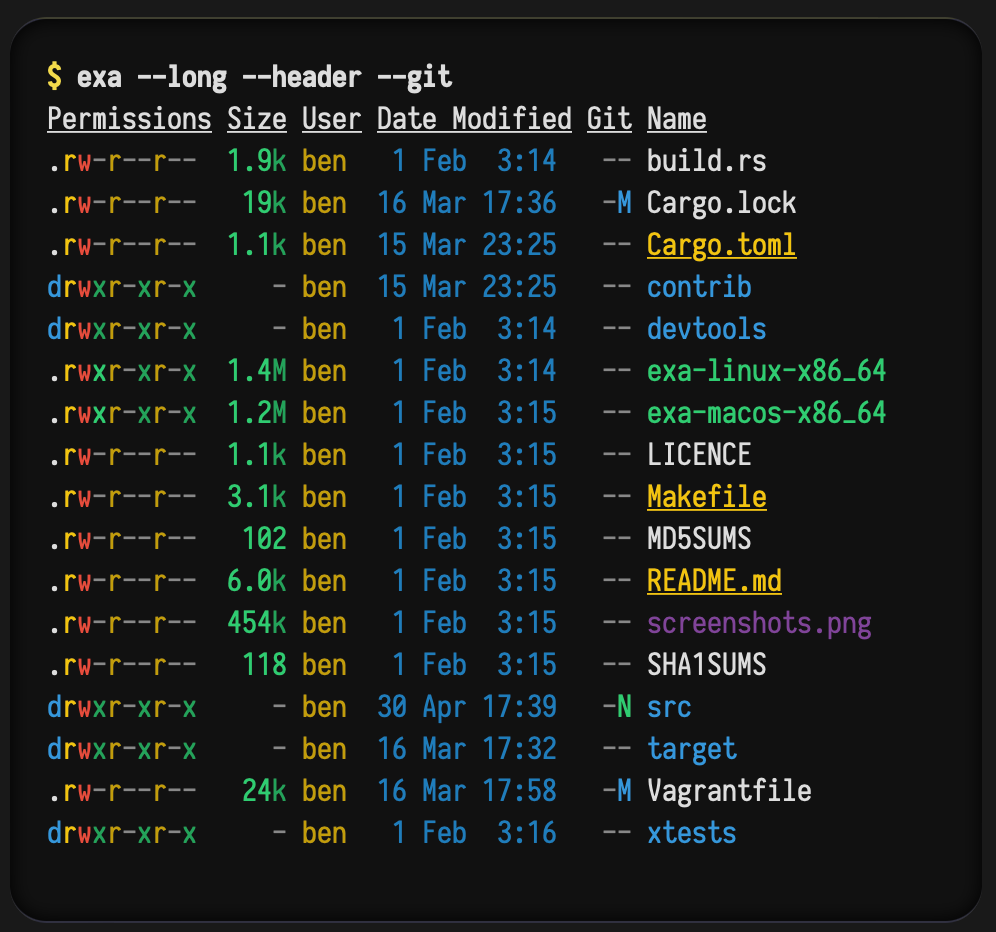
2021 第 51 週|網站開發好連結分享|CSS 畫圖、:has 選取器、現代版 ls、3D 卡帶效果靈感
本週整個星期放假,十二月基本上從回歸開始,無論要不要上班,心情上都處於放假狀態。這週都是親子時間、好友節日派對、家庭飯聚等,兒子學懂玩大富翁,懂得心算找錢、學多了字。去澳大一轉後,踩單車技術也進步了。

2021 第 50 週網站開發好連結分享 — CSS 使用統計出爐、Ruby on Rails 7 推出、理想行高與行寛
我發現 Python 的例子多多也講不完,所以除了原定的逢星期三出 Python 技術文外,我在努力的多寫,也讓各位想自學 Python 的朋友們,可以在看各類課程的同時,使用一下我的例子作為練習,多管齊下,舉一反三,從實例中學習學習。我也借機將教了多年的內容具現化成文章,長留於世。

2021 第 49 週網站開發好連結分享—容錯度高的 CSS 樣式技、輸入框的尺寸自動適應 JS 庫、人像隨機生成器
Lea Verou 大神的又一工具,輸入框的尺寸自動適應工具。她之前已推出不少實用工具,例如語法上色 (Syntax Highlighter) 的 Prism、無障礙顏色對比的 Contrast Ratio、及 CSS3 背景圖案庫等。

無障礙檢測工具 axe 介紹
通過使用這個 axe 工具,可以更仔細地檢查所有可能出現無障礙錯誤的地方,並生成一個可以量化的報告。所以如果各位開發者會參與網站開發或網頁製作,不妨多用用這類無障礙工具,但要緊記,就算檢測工具說沒有問題,也只是沒有自動能檢測的問題。無障礙是關乎使用體驗的,一個有亂打文字的圖片替代…

2021 第 47, 48週網站開發好連結分享—網站無障礙, 漸層背景生成器, 每日一篇編程謎題
曾經讀過一本書,說道除了病倒及健康,還可以把身體狀況劃分為四級:良好、健康、未病、病倒。而經過這一波操勞後,現在應當時未病但差不多的狀態,所以過去幾天強迫自己休息多了,停了四日沒有發文、在公司也閉目養神、一回家便睡覺。終於可以停頓一下,好利用這段時間總結、回顧、反省、優化。

2021 第 46 週網站開發好連結分享—陰影生成器、輕量級網頁畫板、學習正規表達式
今週排密了。由上週六起,六日一二三四上課,週末各 6 小時,平日各 3 小時。今天不用上課,但有直播節目、頒獎禮當訪問主持。然後星期一到現在,實現了每日一篇的技術教學文分享。的確是有點太忙了。但相反,就是越忙越想通過寫作來和自己對話。