這次想學拳擊!
人不該同時做那麼多事情
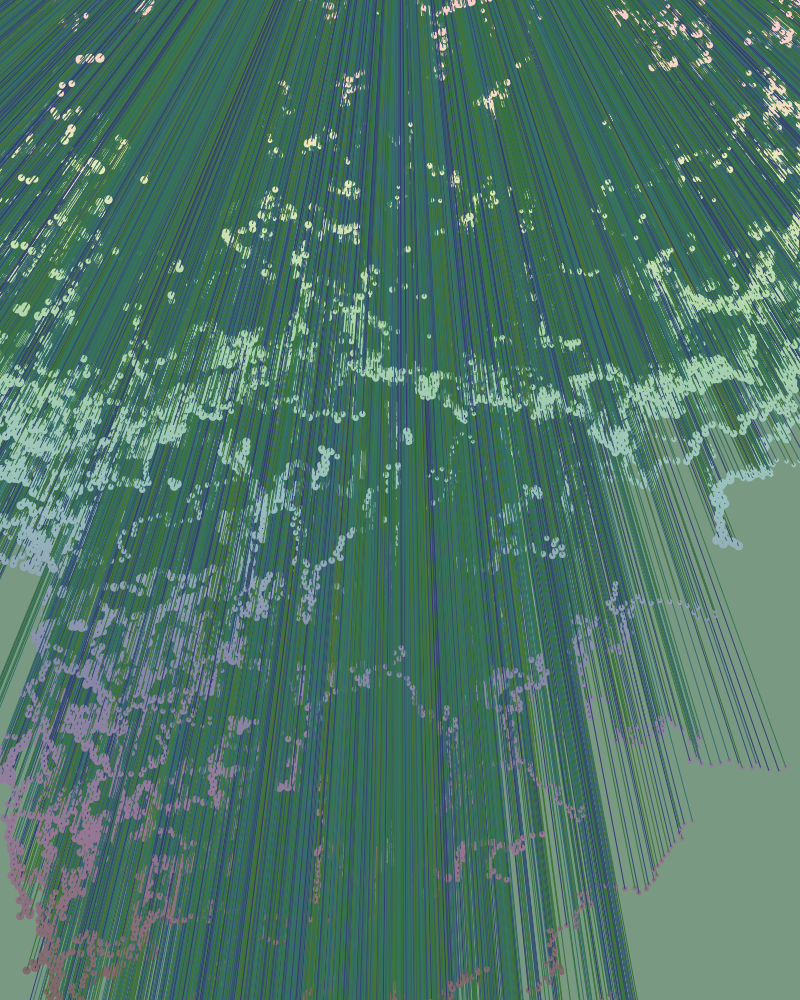
上上次有人問那個像油畫的Code怎麼做的
基本上都是請AI小助手幫忙
調參數
放我去休息吧
學校跟營隊都該放我休息
async function setup() {
createCanvas(700, 700);
background(200);
colorMode(HSB); // 使用 HSB 顏色模式
SubRect(-10, -10, 900, 900);
}
async function SubRect(_x, _y, _rectWidth, _rectHeight) {
let sliceRatio = random(0.05, 0.3);
let isLeftRightDivi = random(0.0, 1.0) < 0.4;
let minLength = 15; // 最小尺寸
let divideChan = 0.9; // 分割機率
let colorFrom = getRandomC();
let colorTo = getRandomC();
if (!isLeftRightDivi) {
let rectA_height = _rectHeight * sliceRatio;
if (rectA_height <= minLength) {
MoRect(_x, _y, _rectWidth, rectA_height, colorFrom, colorTo);
} else if (random(0.3, 0.9) < divideChan) {
SubRect(_x, _y, _rectWidth, rectA_height);
} else {
MoRect(_x, _y, _rectWidth, rectA_height, colorFrom, colorTo);
}
let rectB_y = _y + rectA_height;
let rectB_height = _rectHeight - rectA_height;
if (rectB_height <= minLength) {
MoRect(_x, rectB_y, _rectWidth, rectB_height, colorFrom, colorTo);
} else if (random(0.0, 1.0) < divideChan) {
SubRect(_x, rectB_y, _rectWidth, rectB_height);
} else {
MoRect(_x, rectB_y, _rectWidth, rectB_height, colorFrom, colorTo);
}
} else {
let rectA_width = _rectWidth * sliceRatio;
if (rectA_width <= minLength) {
MoRect(_x, _y, rectA_width, _rectHeight, colorFrom, colorTo);
} else if (random(0.3, 0.9) <= divideChan) {
SubRect(_x, _y, rectA_width, _rectHeight);
} else {
MoRect(_x, _y, rectA_width, _rectHeight, colorFrom, colorTo);
}
let rectB_x = _x + rectA_width;
let rectB_width = _rectWidth - rectA_width;
if (rectB_width <= minLength) {
MoRect(rectB_x, _y, rectB_width, _rectHeight, colorFrom, colorTo);
} else if (random(0.3, 0.9) <= divideChan) {
SubRect(rectB_x, _y, rectB_width, _rectHeight);
} else {
MoRect(rectB_x, _y, rectB_width, _rectHeight, colorFrom, colorTo);
}
}
}
// 定義隨機顏色生成函數,包含透明度
function getRandomC(){
let colorH = random(10, 360);
let colorS = random(0, 100);
let colorB = random(0, 360);
let alpha = random(0, 0.08); // 增加透明度
return color(colorH, colorS, colorB, alpha);
}
// 自定義的筆觸效果來替代矩形,增加漸層和平滑度
function MoRect(_x, _y, _rectWidth, _rectHeight, colorFrom, colorTo) {
let steps = 100; // 增加筆觸的數量以讓漸層更加平滑
for (let i = 0; i < steps; i++) {
let interColor = lerpColor(colorFrom, colorTo, i / steps); // 線性插值顏色
stroke(interColor);
strokeWeight(random(20, 30)); // 隨機筆觸粗細
let startX = _x + random(_rectWidth); // 隨機起始點
let startY = _y + random(_rectHeight);
let endX = startX + random(0, 600); // 更加輕微的橫向擴展
let endY = startY + random(0, 400); // 調整筆觸長度
line(startX, startY, endX, endY); // 繪製筆觸
// 使用曲線代替部分線條,讓筆觸更加柔和
beginShape();
curveVertex(startX, startY);
curveVertex(startX + random(50, 90), startY + random(20, 10)); // 增加隨機彎曲
curveVertex(endX, endY);
endShape();
}
}
function draw() {}