我想創作,從哪裡開始?認識 p5.js 函式庫
認識 p5.js
P5.js 延續了創意程式設計的開源藝術平台 — processing 的精神,是一個建構在開源精神上的 JavaScript 函式庫。它突破性地將創作環境移植至網頁平台,讓藝術家們能夠直接在瀏覽器中揮灑創意。這個工具不僅適用於視覺藝術的創作,更擴展至互動裝置設計、數據視覺化,甚至遊戲開發等多元領域。在台灣藝術圈中,已有眾多知名藝術家,像是王新仁、黃新、吳哲宇等人透過 p5.js 開創出獨特的數位藝術語彙。
特別值得一提的是 p5.js 與 OpenProcessing 平台的共生關係。OpenProcessing 不僅僅是單純的程式碼分享平台,更發展成為一個充滿活力的創意社群。在這裡,創作者們得以相互觀摩、汲取靈感,並在程式藝術的領域中不斷突破創新。
跟著我們一起實際操作一次吧
讓我們透過 Generative Hut 平台的精選範例,親身體驗 p5.js 的創作魅力。現在只需將範例程式碼複製至 p5.js 的編輯器中,您就能在網頁預覽視窗中即時觀察創作成果。這種即時反饋的特性,正是 p5.js 最棒的地方。
透過調整各種參數,您可以接著調整你想要的可能性:改變圓形的半徑、調整元素的數量、實驗不同的色彩組合,每一次的微調都可能得到令人驚豔的視覺效果。這種充滿實驗性的創作過程,正是生成藝術的獨特魅力所在。
現在,就讓我們動手實際造作一次吧!
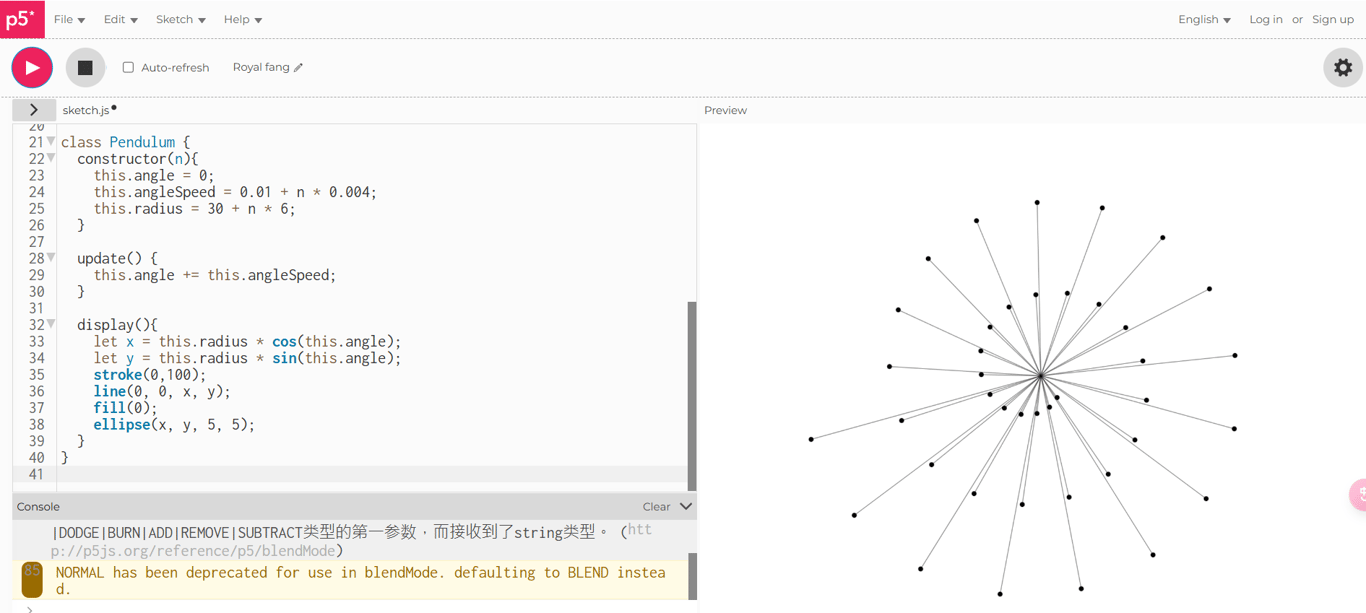
let pendulums = [];let pendulumCount = 40; function setup() { createCanvas(windowWidth, windowHeight); for(let i = 0; i < pendulumCount; i++){ pendulums[i] = new Pendulum(i); }} function draw() { blendMode(NORMAL); background(255 ); translate(width / 2, height / 2); for(let i = 0; i < pendulumCount; i++){ pendulums[i].display(); pendulums[i].update(); }} class Pendulum { constructor(n){ this.angle = 0; this.angleSpeed = 0.01 + n * 0.004; this.radius = 30 + n * 6; } update() { this.angle += this.angleSpeed; } display(){ let x = this.radius * cos(this.angle); let y = this.radius * sin(this.angle); stroke(0,100); line(0, 0, x, y); fill(0); ellipse(x, y, 5, 5); }}
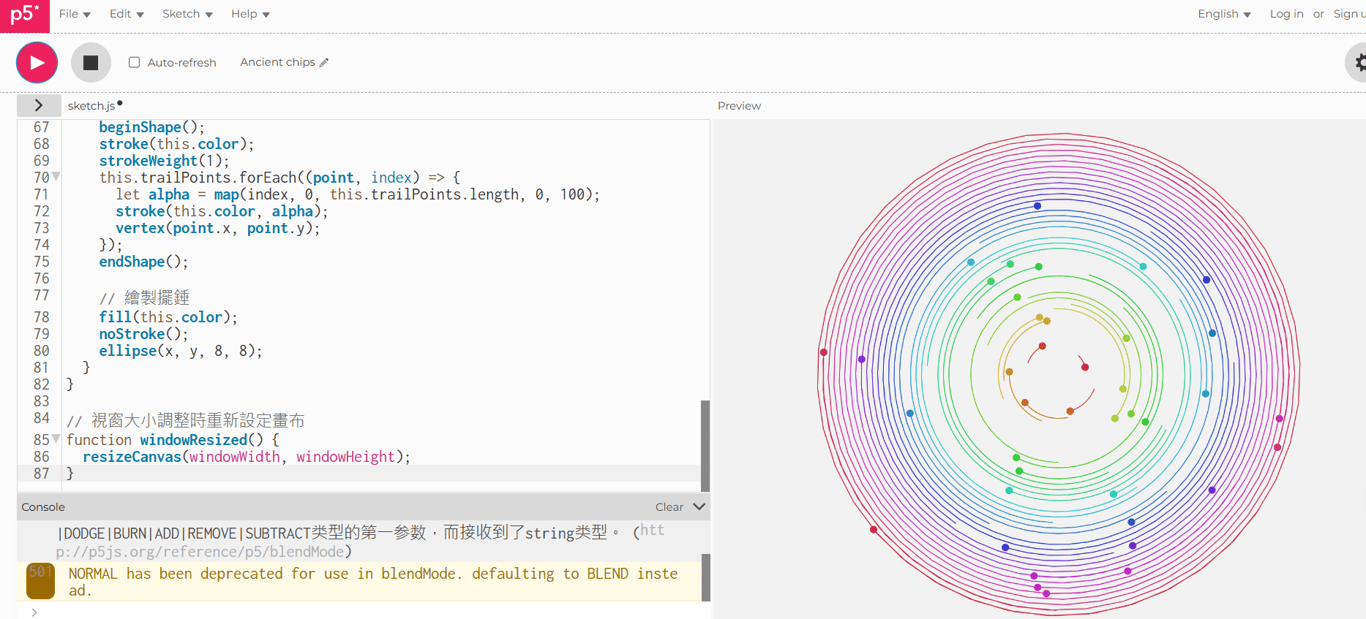
現在,請您將以上程式碼複製,開啟這個網頁,並將程式碼貼上後,按下 PLAY 鍵,將可以得到類似這個頁面截圖的結果。

透過 AI 我也可能試著寫寫演算法和程式碼
現在我們假設我們不會寫程式,在 AI 的幫助下用單純語言來產生 p5.js 的一段程式碼。以 Claude 為例,它能協助產生基礎程式碼、除錯與優化、提供創意建議。筆者實測,可以請 Claude 寫一段程式,並且將其複製貼到 p5.js 的 coding 頁面上,也能產出一個基本的成果。

以梵谷星空為靈感做一個簡單作品
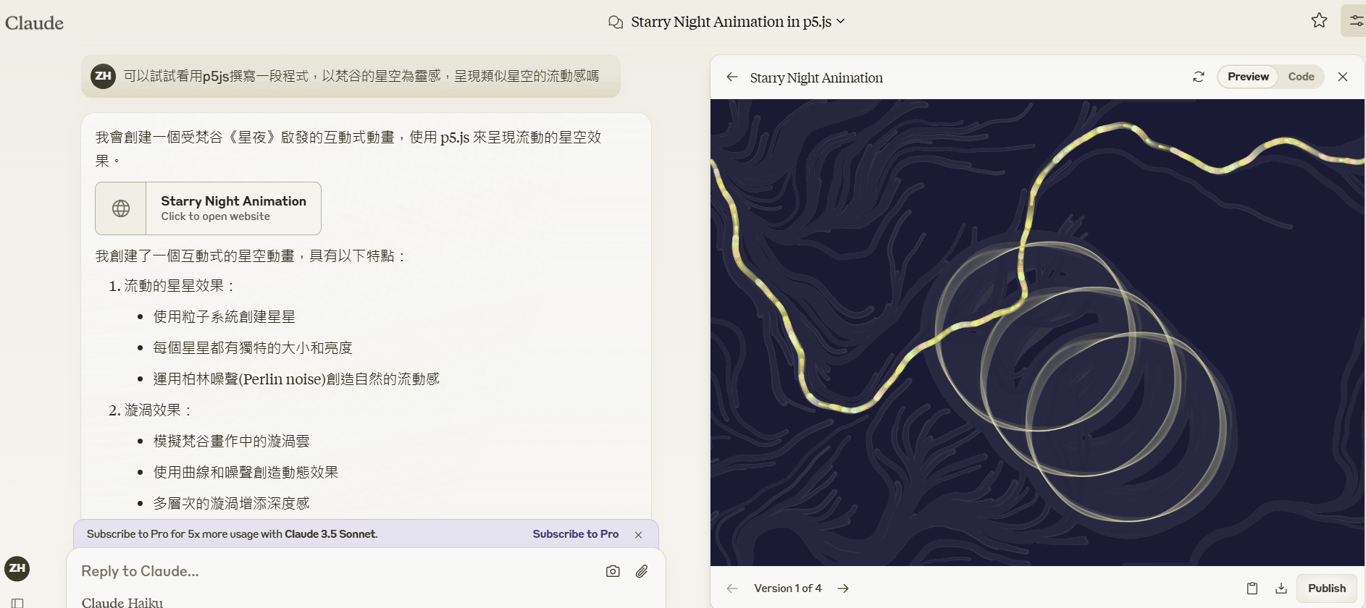
讓我們來試試看做一個簡單的作品吧!我們對 AI 使用咒語:「可以試試看用 p5.js 撰寫一段程式,以梵谷的星空為靈感,呈現類似星空的流動感嗎?」產生以下第一版的動態:

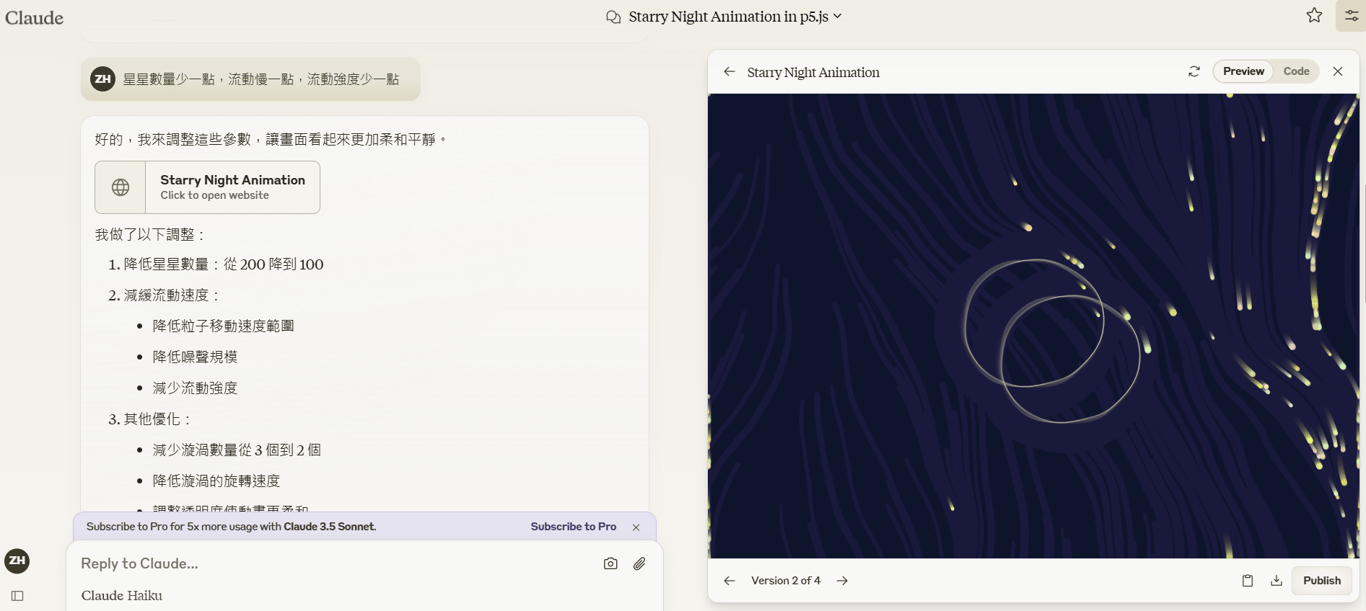
然後我們給出第二個咒語「星星數量少一點,流動慢一點,流動強度少一點」產生以下結果:

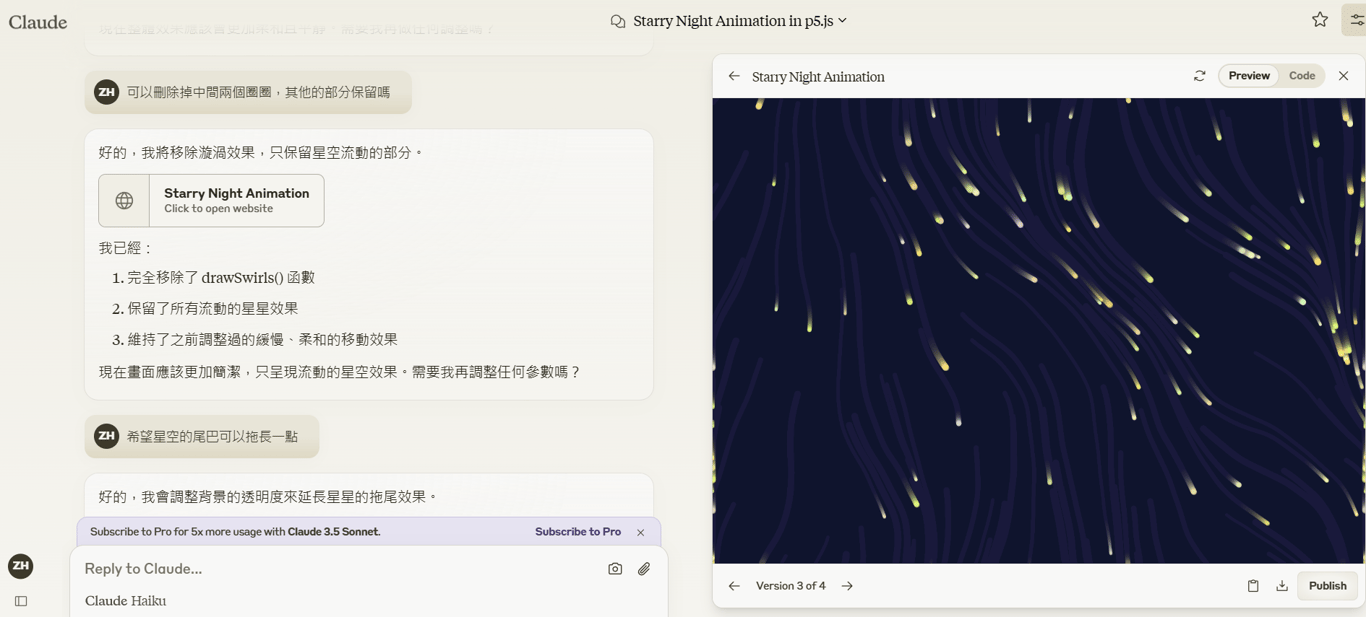
第三版我們提示「可以刪除掉中間兩個圈圈,其他的部分保留嗎」得到以下結果:

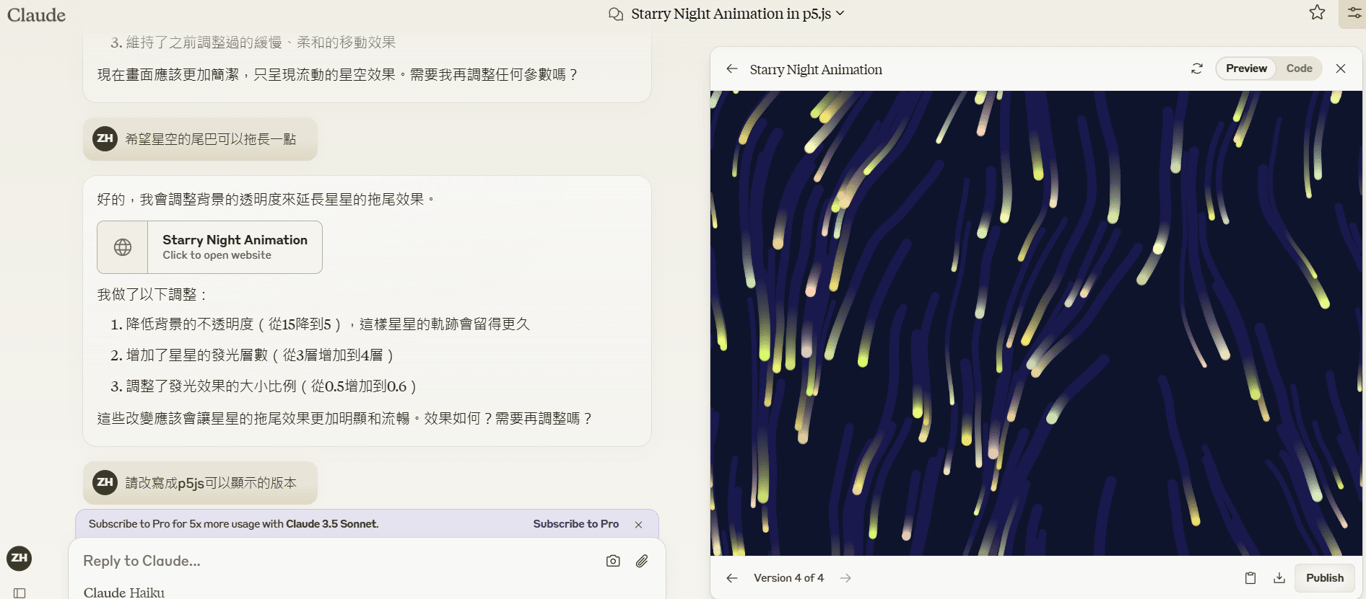
第四版我們給出咒語:「希望星空的尾巴可以拖長一點」出現以下結果:

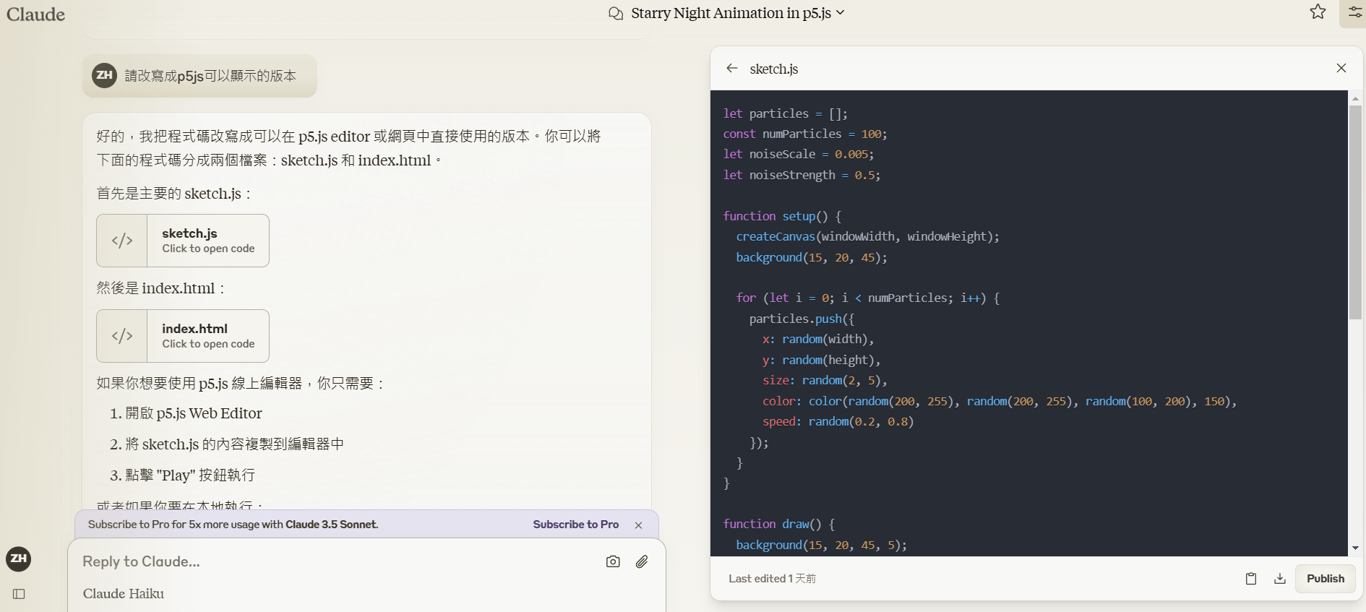
因為目前的程式若直接放進 p5.js 將無法顯示,因此第五版我們再下咒語:「請改寫成 p5js 可以顯示的版本」,得到一段可以在 p5.js 顯示的程式碼。

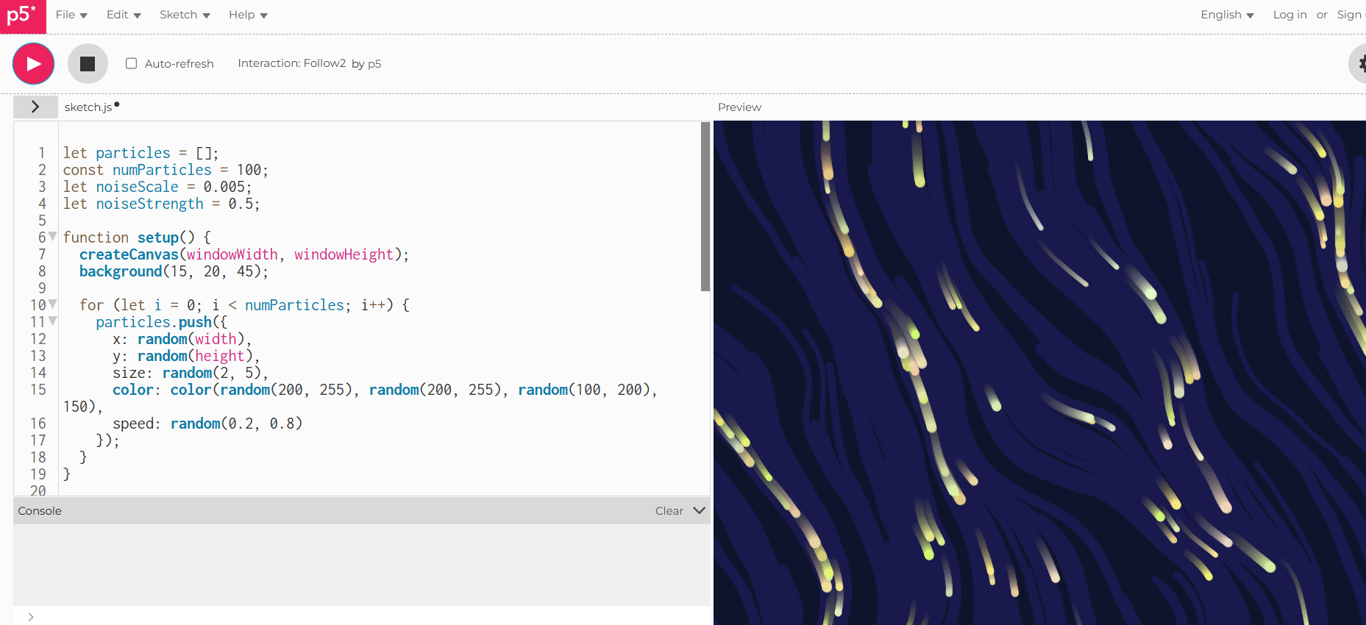
我們再將這段程式碼放進 p5.js 的網頁中,將得到以下結果:

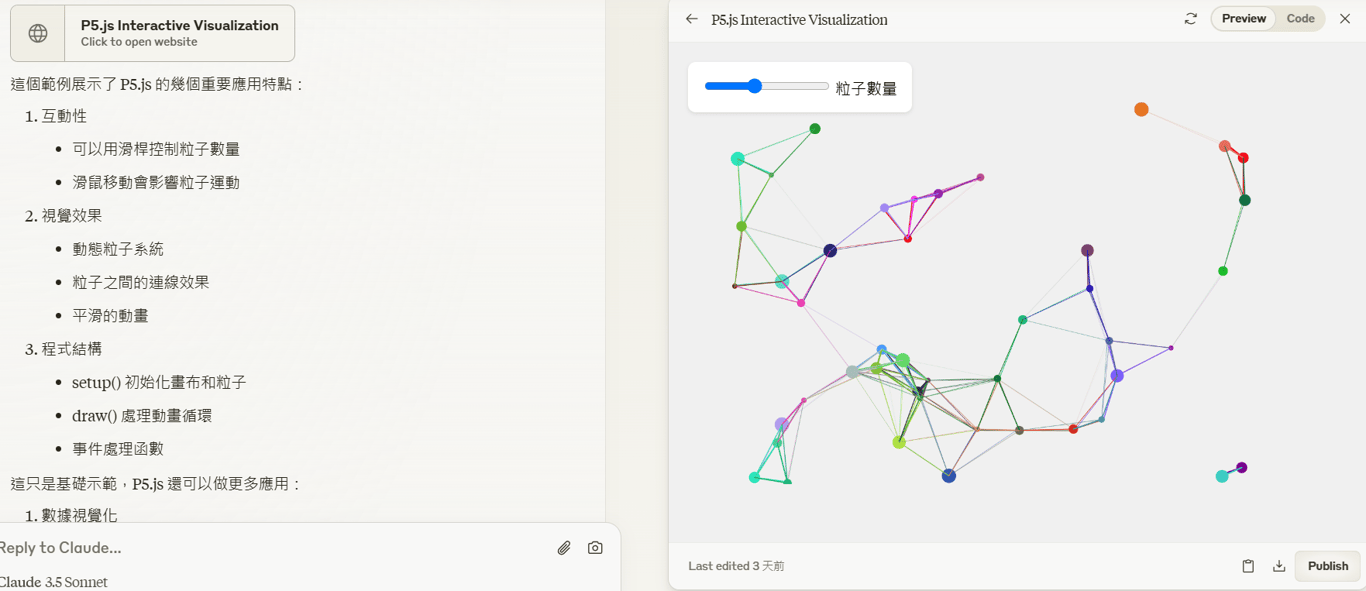
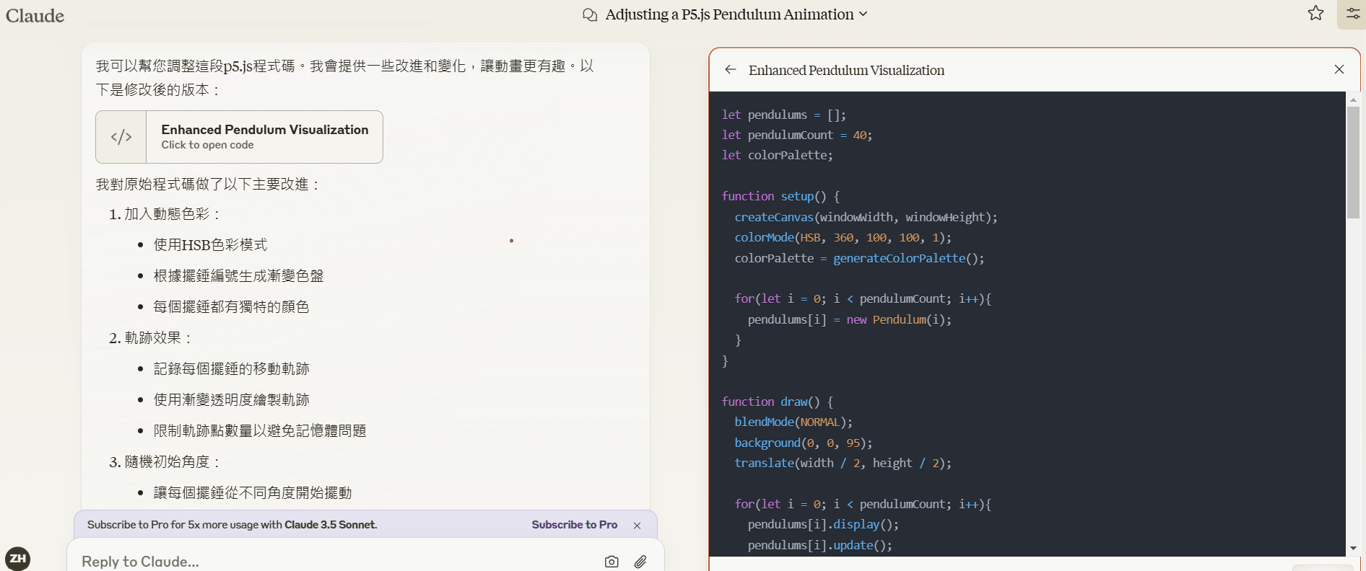
還記得剛剛第一個實作 Generative Hut 平台精選範例的程式碼嗎?我們也可以把它提供給 AI 做調整喔!我們把程式碼提供給 AI,並且下咒語:「我會提供給你一段 p5js 的程式碼,請你做調整」便得到一串程式碼:

我們再把程式碼放進p5js,得到以下預覽結果:

歡迎您一起探索廣大的創作世界
以上是一個簡單的實測,透過AI的協助產生一個p5.js的動態作品。我們可以在 p5.js 的 2022年 showcase 網頁上,欣賞更多不同的作品:showcase.p5js.org/#/...
雖然 p5.js 很受歡迎,但市面上還有其他函式庫的選擇,例如 Three.js 是一個專注於 3D 圖形的函式庫、Paper.js 是一個向量圖形函式庫。p5.js 的優勢在於入門門檻較低、豐富的學習資源、活躍的社群支持和支援網頁。點選這裡,可以連結到 p5.js 官方的 Discord 頻道,這裡有許多交流正在發生。
若想要有系統地深入學習 p5.js,台灣的資源推薦吳哲宇老師的互動藝術程式設計課程、黃新老師的生成藝術課程以及 HackMD 上的中文教學筆記。外文的資源則包含 The Coding Train的 YouTube 頻道、p5.js 官方網站的互動式教學。
結語
在 2022 年 p5.js 的官方 showcase 網站中,顯示了一個統計數據:大約有八成的投件者是自學,僅有兩成是有官方學位。因此,c2x3 在此鼓勵讀者們,多多善用現有的資源學習,也可以運用 AI 工具協助您創作!
【參考資料】
www.generativehut.co...參考範本以及code出處)
openprocessing.org/u...者Pierre Paslier在openprocessing的頁面)
creativecoding.in/20... (互動程式創作台灣站目前主要由墨雨設計運營)
www.blocktempo.com/t... (台灣之光!生成式藝術家黃新、陳建中、Zaron Chen作品登上 p5.js 首頁)
The Coding Train www.youtube.com/@The...
www.threads.net/@man...t 精靈文咒語模擬網站)
小彩蛋:脆上有人用了 Claude AI 寫了一個使用 p5.js 做的效果網頁,可以鍵入英文與數字,會轉換成精靈文,可以來玩玩:mant0u.one/web/Elffo...
c2x3 除了會在 Matters 分享Web3相關資訊,也致力將台灣項目推向國際,如果喜歡這些內容,請不吝分享我們的文章讓更多人看見,我們也有 Facebook、Instagram、Threads 和英文版的 Twitter、Medium 跟 fxtext 喲,歡迎大家來逛逛,未來還請各位多多指教囉!
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐