PS|設計光影灑落 Mockup
自製展示樣板,提升專案呈現的專業度

許多設計師會購買現成的 Mockup,不論是提升專案的展示程度,或者預先模擬畫面,都能達到不錯的效果。
這次分享如何自製 Mockup 吧!
目錄:
☉ Mockup? 為何使用 Mockup? ☉ 為何自製 Mockup? ☉ 自製光影灑落的 Mockup 呈現 ☉ 結論與補充
Mockup? 為何使用 Mockup?
關於「Mockup」一詞,在不同的領域,代表著不同意思。
在製造及設計上,mockup 是一個設計或是設備的模型,用來教學、展示、設計評估、推廣或是其他用途,可以是比例模型或和實物一様大的模型。- Mockup — 維基百科
本文所說的 Mockup 指的是:設計展示、視覺模擬,非真實拍攝的合成圖。
Mockup 的使用情境
1. 用於提案
當我們呈現設計提案時,有些客戶無法想像視覺設計圖,套用在實際的情境會是什麼模樣,於是我們將視覺設計圖與 Mockup 模擬圖置入提案,幫助客戶比對與想像。
我會在告知客戶,哪些是模擬圖,並告知與實際會有些許差距。當然也有人選擇不告知客戶,這就見仁見智了。
2. 用於專案展示
其實不論是給客戶,或是任何人;多一份心思,安排專案的展現,都能讓觀者感受到你的態度。
3. 幫助設計者模擬
利用模擬圖呈現設計,能輔助我們對設計的想像,進而調整設計中的細節。
對於客戶而言,也能透過 Mockup 想像出與實體更貼近的畫面;同樣地也要避免「過度美化」的模擬圖,以免讓客戶混淆。
4. 省去龐大的棚拍費用及時間,呈現相當的效果
這是較多設計師所在意的,尤其是當我們沒有額外經費去精心拍攝作品時,Mockup 是個選擇。



Mockup 讓作品更加擬真與細膩
也能將不同作品自由套用,增加提案效率。
為何自製 Mockup?
如果你有在使用 Mockup,可能會遇到某些問題…
- 尺寸問題
當我們套用國外的 Mockup 時,尺寸無法完全吻合,最常見於名片、信封袋等等文宣品。 - 內容限制
不論是版權,還是製作者的設計方式,他人製作的 Mockup,總是無法完全符合我們的需求,例如移動物件、改色、換背景等等。 - 版權注意
除了得注意是否侵權,另一方面也需要詳讀製作者的版權說明。
但我遇到不少人「懶得」了解版權。 - 來源不明
有時你可能不好判斷,是否為原創提供、授權?還是此 Mockup 早已經過多次轉載甚至被盜用的情形。 - 過度依賴
使用 Mockup 的目的是呈現與模擬,但當我們過度依賴 Mockup,認為只要將設計套用到 Mockup,設計就會變更美時,就會在專案中放置滿滿的 Mockup,限制自己呈現專案的能力。
應視不同的專案,選擇適合、貼近真實的 Mockup。 - 缺乏獨特
當你覺得某 Mockup 好看時,其他人也會使用;我們曾在不同專案中看見同個 Mockup 套用不同設計,同時也會知道,這張視覺呈現,並不是由專案作者自己製作的。
學會自製 Mockup 的優點
除了符合自己的需求之外,也能提升設計能力,唯二的缺點是:
- 初期耗時
- 當自己能力不足時,做不出想要的效果
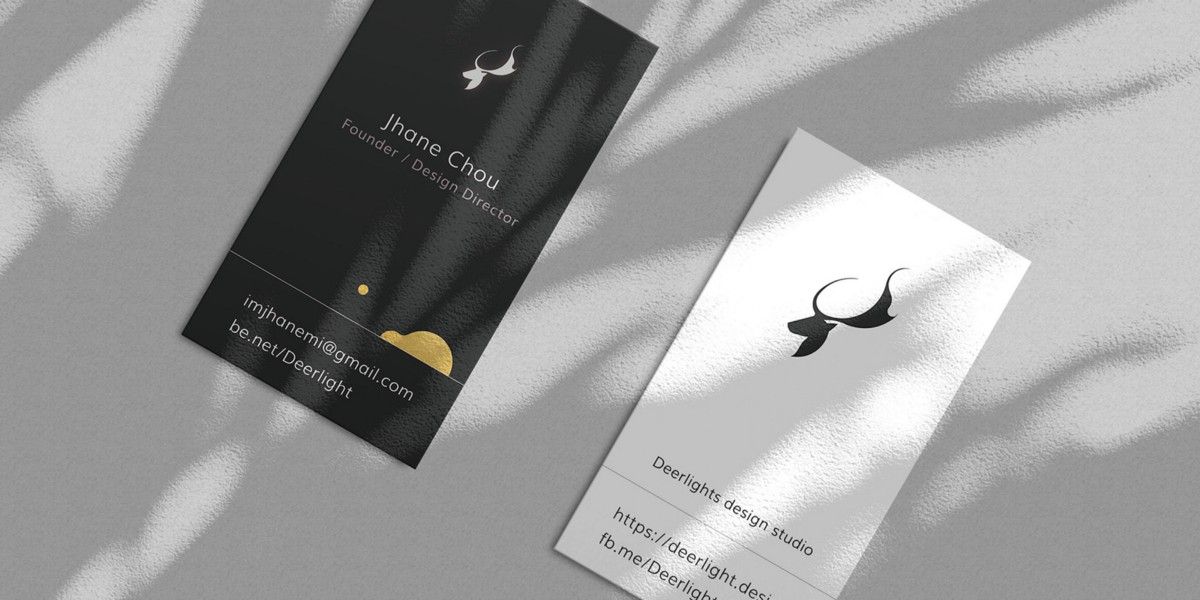
自製光影灑落的 Mockup 呈現
以往的 Mockup 多為專業攝影的氛圍,力求簡潔乾淨,或是增加特殊的模型、材質,近期發現 Mockup 的呈現趨勢,出現光影的特色,讓整體感更加自然。


與過去的 Mockup 相比,這次的風格充滿通透清新,不規則的光影,讓畫面有了節奏。
- 使用工具:Adobe Photoshop CC
- 使用素材: https://unsplash.com/
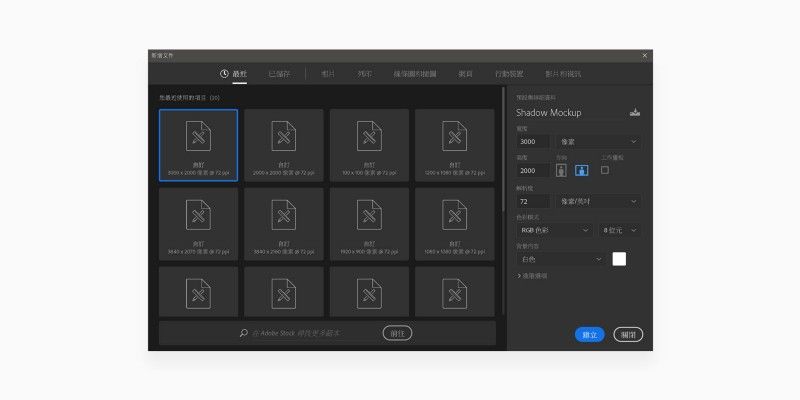
1. 建立檔案
寬度:3000 像素,高度:2000 像素,解析度:72
檔名:Shadow Mockup

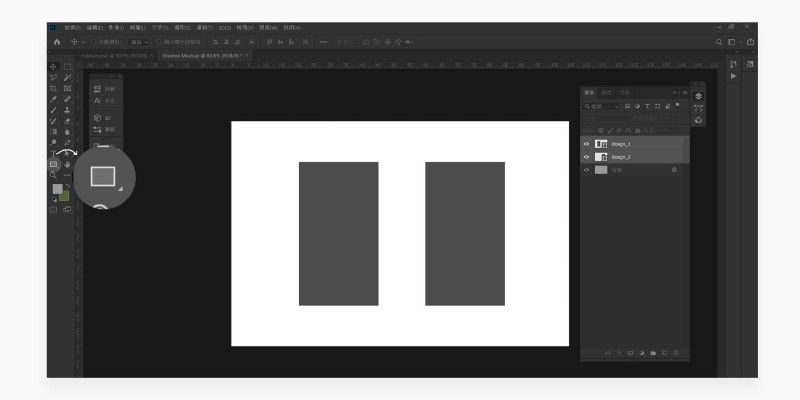
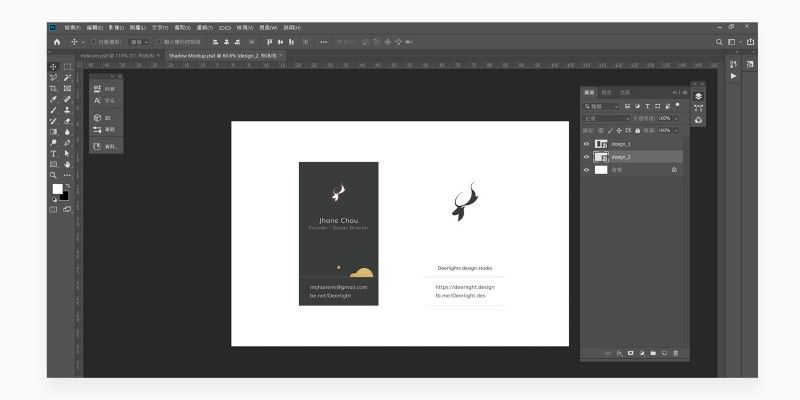
2. 繪製物件
使用矩形工具,在畫面中繪製你想置放的物件,尺寸為該物件的等比例縮放,我在畫面中繪製兩個直式名片;並將兩個物件圖層各置命名為:design_1、design_2。

3. 將物件轉換為智慧型物件,並置入內容
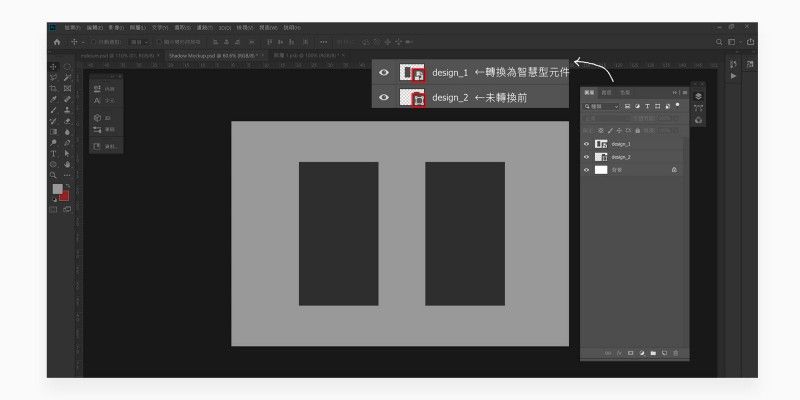
3-1. 在圖層上點擊右鍵→轉換為智慧型元件。

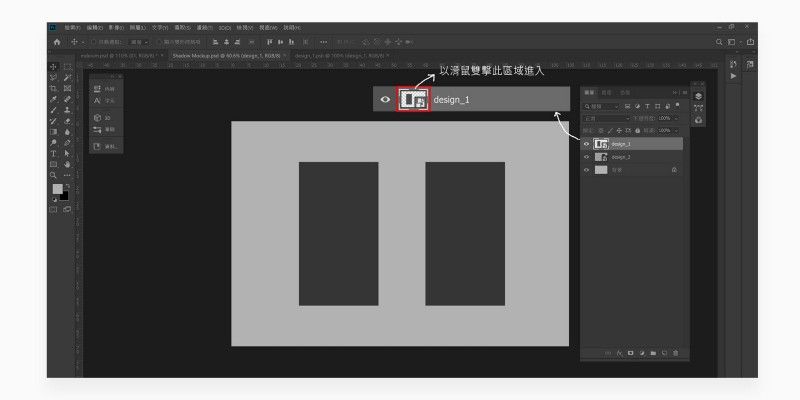
3-2. 雙擊圖層預覽圖區域,進入智慧型元件內部。

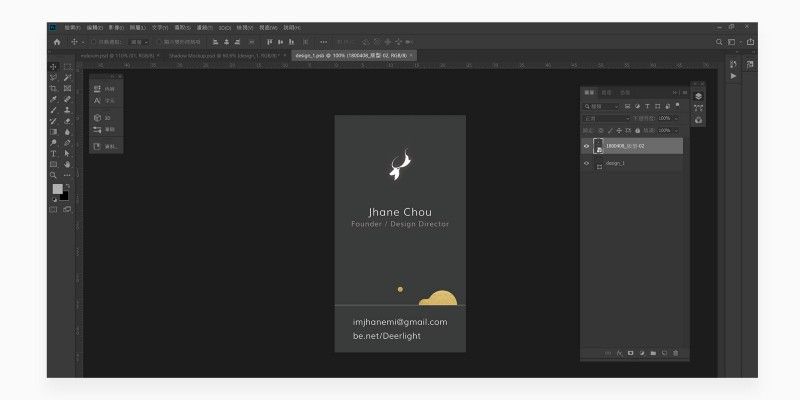
3-3. 在智慧型元件內部(檔名為 design_1.psb)置入設計圖之後,儲存檔案,關閉 design_1.psb。

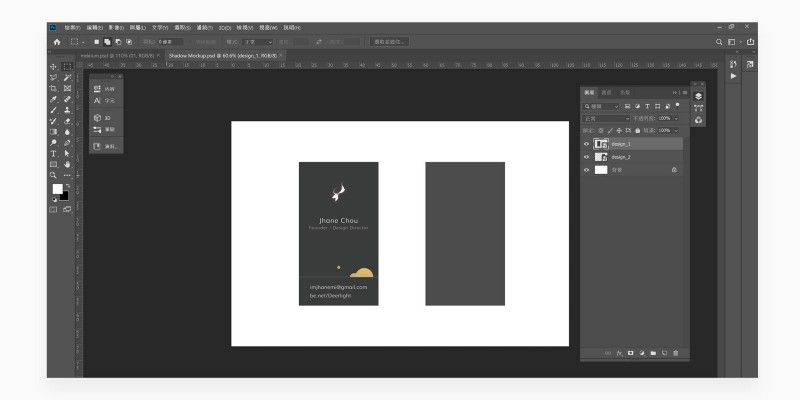
3-4. 回到 Shadow Mockup.psd,可見剛置入的元件已套用。

3-5. 重複 3–2 步驟,將 design_2 圖層也完成
如果只有一個物件,可省略此步驟,多個物件以此類推。

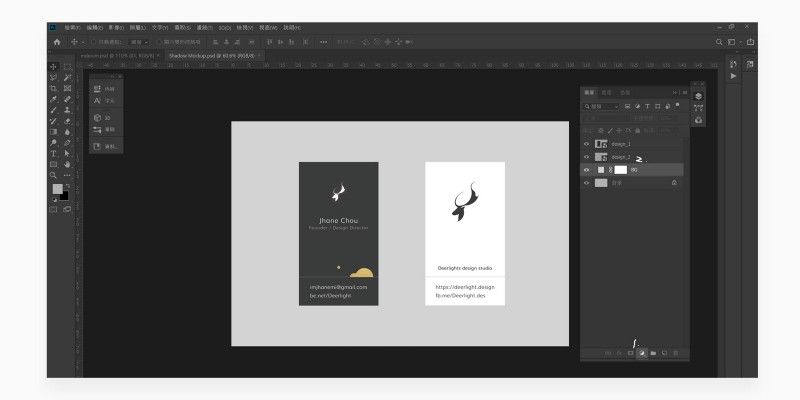
4. 加入純色背景
建立調整圖層,選擇純色,顏色任選;並將該圖層命名為 BG

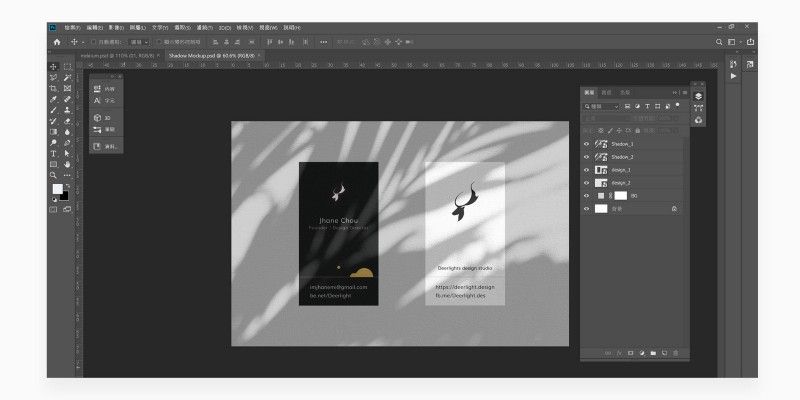
5. 製作陰影
5-1. 至 unsplash 搜尋 shadow,挑選具有乾淨背景的陰影;我使用這張圖來製作:

5-2. 將圖片置入,並複製一份,兩個相同的陰影圖層,分別命名為:Shadow_1、Shadow_2;接著,調整圖層的混和模式:
- Shadow_1:色彩增值、填滿 30%
- Shadow_2:線性加深、填滿 20 %

混和模式與填滿數值,可依據自己的喜好微調。
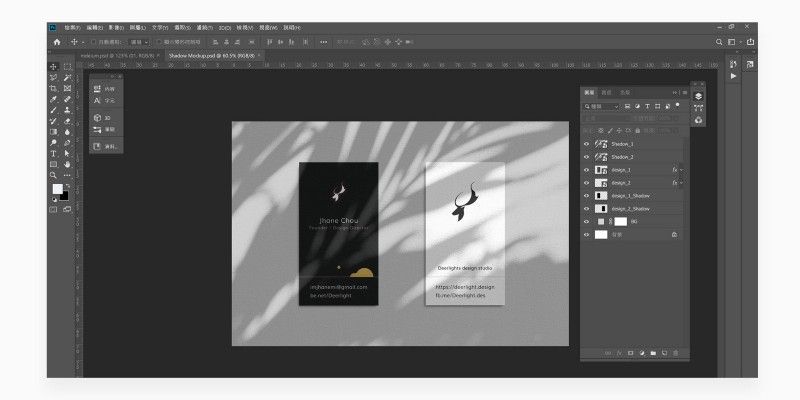
6. 增加細節
這時請記得,我們在做的是模擬圖,紙張是有厚度的,於是增加名片下方的陰影,以及紙張的厚度。
嘗試不同的擺放位置、視情況添加紙張材質。

結論與補充
以上教學為簡易版,實際販售的製作手法不同;你可以依自己喜好調配內容與細節。
所有素材都必須確認其版權與使用範圍,如果想避免風險,可使用自己拍攝的素材,既安全又獨特。
如果看完還是不懂如何自製,也可以考慮購買:免費版 - 展示樣板
另外也有付費版 - 展示樣板。
文章首次發布於 Medium,目前閱讀的版本為精修版。
最後,感謝你的閱讀及支持,有任何問題都歡迎來信(imjhanemi@gmail.com)聯絡我們。
